Figma Audit Annotations Plugin
Annotate your screens’ workflows using usability, accessibility and ecodesign referentials and give pro recommendations.
What is it

Figma Audit Annotations is a Figma plugin allowing users to run comprehensive audit of an application or service against various referentials:
- Usability:
- Bastien & Scapin Heuristics (New !)
- Nielsen Usability (Soon...)
- Accessibility:
- RGAA levels 1, 2 and 3 (Soon...)
- WCAG 2 Rules (Soon...)
- Ecodesign:
- RGESN: General referential for ecodesign of digital services (Soon...)
- GR491 UX Essentials (Soon...)
- 115 Good Practice for eco-webdesign from Green-IT (Soon...)
Main features
- Run a comprehensive audit of your application or service against various referentials.
- Team up with your colleagues and collaborate in realtime to speed up the audit.
- Rate each criteria between -2 to +2, indicating whether it's a bad or good practice you are noting.
- Fill in the comment describing the why and provide a recommendation on how to improve.
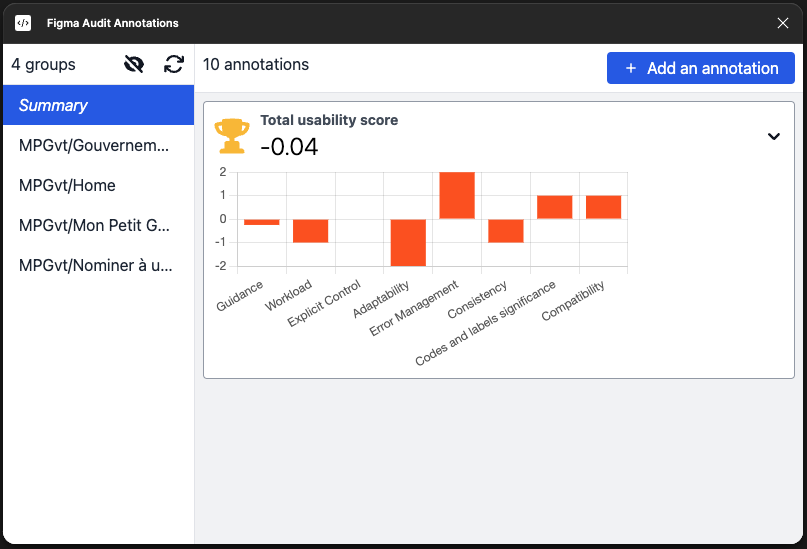
- Visualize the grades in a simple Chart at the top of each screen and in the "Summary" group for the overall application.
- Export the full list of qualified annotations into an actionable format such as Excel. (Soon!)
How to install the plugin Figma Audit Annotations
Click this button to install the plugin from its Figma Community page:
Otherwise, follow these steps:
- Open Figma and go to the `Plugins` section.
- Click on `Browse Plugins in Community`.
- Search for `Figma Audit Annotations`.
- Click on the plugin and then click `Install`.
- Once installed, you can access the plugin from the `Plugins` menu in Figma.
How to use the plugin Figma Audit Annotations
 Initiate an Audit:
Initiate an Audit:
- Prepare the screens of the workflow you want to audit.
- Make sure each screen is wrapped into a well-named frame. It will be used to group your annotations.
- Open the Figma Audit Annotations plugin from the `Plugins` menu in Figma.
- Add Annotations:
- Select a frame you want to annotate.
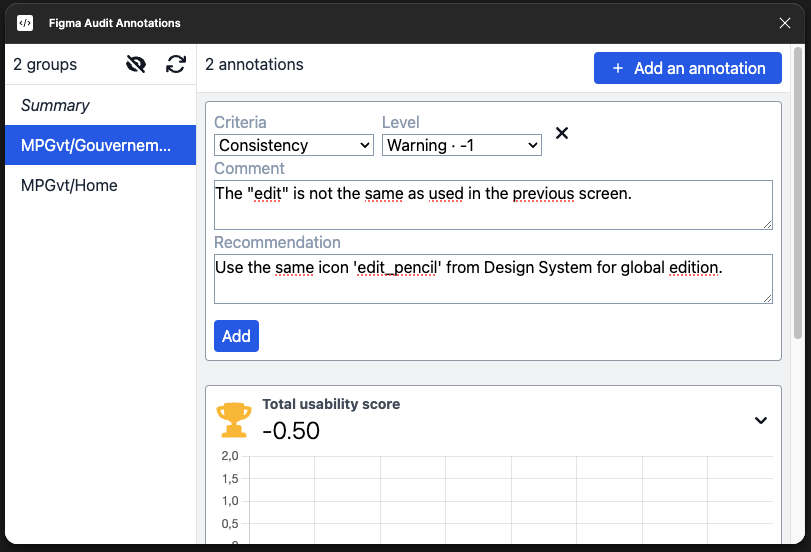
- Click the `+ Add an annotation` button in the plugin's window.
- Pick the criteria from the chosen referential.
- Rate the criteria between -2 to +2, indicating whether it's a bad or good practice you are noting.
- Fill in the comment describing the why and provide a recommendation on how to improve.
- Finally, move the created pin over the exact related spot of the screen.
- Manage your Annotations:
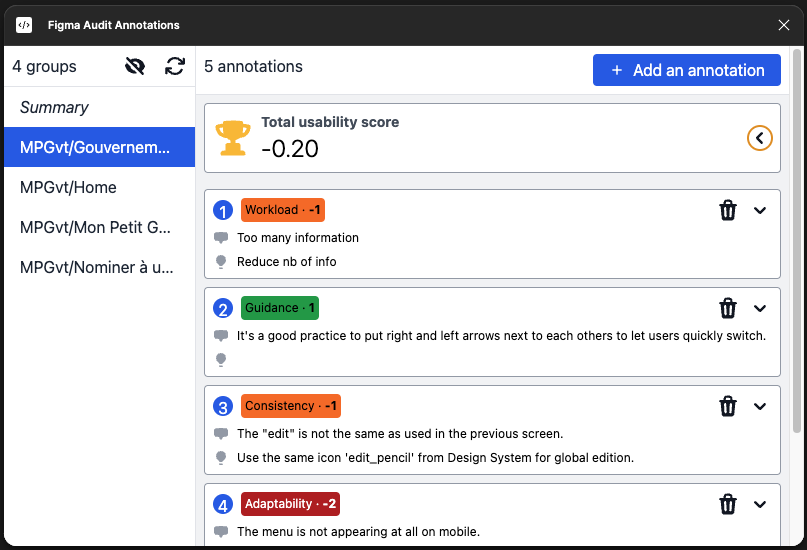
- Click on an annotation's pin to select it in the plugin.
- Click on the `Trash` button of an annotation to delete it. You can also remove a pin to delete its related annotation.
- Click the `Refresh` icon to re-sync the annotations and clean the groups.
- Click the `Hide pins` icon to toggle all the pins.
 Audit Results:
Audit Results:
- As you add annotations, the plugin automatically computes per referential's criteria average grades.
- You can visualize the grades in a simple Chart at the top of each screen and in the "Summary" group for the overall application.
- When you're done, you'll be able to export the full list of qualified annotations into an actionable format such as Excel. (Soon!)
- Pro tips:
- Do the audit in team to speed it up! Thanks to the native collaborative way of Figma, you and fellow designers can work on the same audit at the same time.
Frequently asked questions:
Soon...
Feedback and support
Soon...
Changelog
Soon...