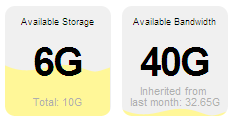
Ce que nous allons reproduire ici est visible sur le site put.io pour indiquer le taux d’utilisation de l’espace disque et de la bande passante alloués à l’utilisateur connecté. Voyez plutôt :

Le code est très simple et permet de changer interactivement le niveau de la jauge en PHP ou javascript.
En effet, voyons le code HTML en lui-même pour la jauge de gauche :
Available Storage
6G
Total: 10G
Trois div dans une div. Rien de bien remarquable. Si ce n’est le style CSS inline qui décale verticalement l’image d’arrière plan de la jauge de 40%. Evidemment ce 40% est le rapport de 6G utilisés sur 10G disponibles. Donc le code PHP qui génère la page ou du code JS mettant à jour à la volée à juste à changer cette valeur. Le reste est statique et se passe dans la CSS.
Passons donc à la CSS. On va commencer par styler les 3 champs de textes. Tous sont en Arial (font-family:Arial sur le body). On va aussi faire en sorte que la hauteur de la ligne de base soit exactement égale à une fois celle de la police de caractère courante (line-height:1;). Cela va du coup enlever tout padding naturel du texte et ainsi faciliter son positionnement du texte.
Enfin, on met les couleurs des différents textes qu’on va centrer dans la jauge (text-align:center) et positionner en jouant sur les différents padding top et bottom :
body {
font-family: Arial;
line-height: 1; /* line height == current font size */
}
#jauge {
text-align: center;
}
.legend {
font-size: 9px;
padding-top: 10px;
padding-bottom: 10px;
}
.free-storage {
font-size: 40px;
font-weight: bold;
}
.total {
color: #AEAEAE;
font-size: 11px;
padding-top: 10px;
padding-bottom: 10px;
}

Il ne nous reste plus qu’à place notre image d’arrière plan adéquate à la div jauge.
Notre image bidon.jpg contient tout son haut de transparent et son bas jaune. Cette tile a deux états de 110px de hauteur et 105px de largeur. Du coup, notre jauge elle-même devra faire 105px de large sur 110px de haut. Par défaut, on va placer l’image d’arrière-plan en x=0 et y=0 pour que la jauge paraisse vide.
Enfin, on rajoute un peu de code pour arrondir les angles de 10px. Et le tour est joué :
#jauge {
width: 105px;
height: 110px;
background: #F0F0F0 url('images/bidon.png') no-repeat 0 0;
text-align: center;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
Et voilà, vous obtenez la jauge de gauche vue au début de cet article.
Commentaires
4 réponses à “Créer une jauge verticale dynamique en HTML et CSS”