Lorsqu’on développe son site web avec les toutes dernières technologies comme l’HTML5 et CSS3, il est normal de ne pas tout savoir. En effet, les standards ne sont pas finalisés, les navigateurs internet n’ont pas encore tout implémenté. Du coup, on expérimente, on teste, on s’inspire d’autres sites, de best practices pêchées ça et là, on tâtonne. Mais, il est toujours très utile d’avoir sous la main les fondamentaux sous forme de mémos ou encore Cheat Sheets. (Anti-sêches mais j’ai préféré traduire en « mémo » en français).

Aussi, je me suis baladé sur le net pour recenser, filtrer et élire les 6 mémos HTML5 & CSS3 les plus complets et utiles à avoir sous la main. Sous format PDF, ils seront vos premiers alliés une fois imprimés et fixés au mur.
- Télécharger l’archive avec les 6 cheat sheets HTML5 & CSS3 :
[download id= »10″]
Contenu de l’archive :
- HTML5 Cheat Sheet de Woorkup (PDF): élégante et assez complète. Version claire pour l’impression.
- CSS3 Cheat Sheet de GoSquared (PDF): élégante et assez complète.
- HTML5 Cheat Sheet de Smashing Magazine (PDF): moche mais complète
- CSS3 Cheat Sheet de Smashing Magazine (PDF): moche mais complète
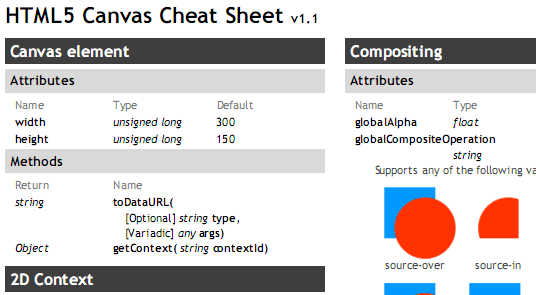
- HTML5 Canvas Cheat Sheet de Nihilogic (PNG): le canvas étant complètement nouveau, cette cheat sheet complémente bien une autre plus généraliste sur l’HTML5. La version PDF existe en 2 pages sur le site. Dans l’archive, j’ai préféré la version PNG qui tient sur une seule page.
- CSS3 Webkit Cheat Sheet de Sencha : orientée Webkit mais très pratique en allant à l’essentiel.








Vous devez être connecté pour poster un commentaire.