Créer un compteur de commentaires pour votre blog en HTML et CSS
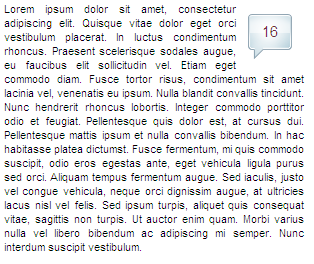
Dans ce tutoriel, nous allons créer un élément qui permet d’afficher le nombre de commentaires d’un billet sur un blog et de permettre à l’utilisateur d’aller à ses commentaires en cliquant dessus. Cet élément a une image de bulle en arrière plan et le texte centré. Le tout étant poussé tout en haut à droite du bloc de texte avec une marge de 10px à gauche. Voilà ce que ça donne :
Alors, côté HTML rien de bien compliqué. J’ai généré le fameux texte avec le site lipsum.com et je l’ai ajouté à un tag HTML 5 article. Ce qui nous donne ceci :
16
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Quisque vitae dolor eget orci vestibulum placerat.
[...]
Nunc interdum suscipit vestibulum.
Donc on note la div avec la classe post-comments. C’est elle que nous allons styler pour obtenir le résultat de l’image plus haut. Allons-y.
Pour commencer, on va styler vite fait le tag article en fixant sa largeur et justifiant le texte :
article {
width: 300px;
font-family: Arial, Helvetica, serif;
font-size: 11px;
text-align: justify;
}
Ensuite, on va positionner notre bloc commentaires à droite (float:right) en laissant un padding de 10 pixels tout autour de lui (padding: 10px). Enfin on va aligner le texte qu’il contient au milieu de façon à centrer le numéro (text-align:center).
.post-comments {
float: right;
margin: 10px;
font-size: 15px;
text-align: center;
}
On pourra améliorer le placement en réduisant les margins par un simple margin-left: 10px;. Ainsi, la bulle sera parfaitement alignée avec les bords de la boite entière.
![]() Puis, on va mettre notre image (ci-contre) en arrière-plan en la centrant (50% 50% pour les x et y de positionnement). On doit redimensionner le bloc commentaires de la taille de notre image soit 48px sur 48px. Enfin, on va centrer le texte verticalement. Pour ce faire, on pourrait jouer avec les padding du a mais sachant qu’on n’a qu’une ligne d’affichée, je vais jouer avec la hauteur de la ligne (line-height: 40px) en prenant en compte le padding naturel de la police de caractère. On complète donc le tag ajouté précédemment ainsi :
Puis, on va mettre notre image (ci-contre) en arrière-plan en la centrant (50% 50% pour les x et y de positionnement). On doit redimensionner le bloc commentaires de la taille de notre image soit 48px sur 48px. Enfin, on va centrer le texte verticalement. Pour ce faire, on pourrait jouer avec les padding du a mais sachant qu’on n’a qu’une ligne d’affichée, je vais jouer avec la hauteur de la ligne (line-height: 40px) en prenant en compte le padding naturel de la police de caractère. On complète donc le tag ajouté précédemment ainsi :
.post-comments {
float: right;
padding: 10px;
width: 48px;
height: 48px;
background: url("comments-icon.png") no-repeat 50% 50%;
line-height: 40px;
font-size: 15px;
text-align: center;
}
On finit en fignolant l’aspect de notre texte à l’intérieur du bloc en lui donnant une couleur et en n’affichant le souligné seulement au survol. On ajoute donc :
.post-comments a {
color: #6E2D3D;
text-decoration: none;
}
.post-comments a:hover {
text-decoration: underline;
}
Et voilà !