Tutoriels HTML, CSS & WordPress #1
Vous ne l’avez sûrement pas vu mais j’ai ajouté une catégorie à ma barre de navigation en haut, nommée « Geekitudes« . Dans cette catégorie, je publie régulièrement des petits tutoriels techniques de développement ou de techniques web. Ils sont volontairement très abordables par tout un chacun et ne nécessitent que très peu de pré-requis pour être compris.
Il ne faut pas oublier que je suis développeur à la base et j’aime bien décrire les bonnes pratiques du web dans de brefs tutoriels pas-à-pas en ligne. Aussi, j’ai hésité entre rouvrir un mini-blog pour poster ces petits billets visant à décrire des petits éléments de web. Et puis, je me suis rabattu sur une simple catégorie sur ce blog. En revanche, cela me posait un problème : la plupart des lecteurs du KooNDeLLiTcH le sont car ils apprécient les thèmes abordés jusqu’ici. Du coup, je n’ai pas envie de les effrayer (voire de les trahir) en publiant régulièrement des billets trop techniques qui feraient tâches au milieu des billets de design, de séries TV US et autre. Surtout que mon rythme de billets techniques risque d’être plus soutenu que les autres.
Bref, j’ai exclu la catégorie de la page d’accueil et du flux RSS. Du coup, elle est accessible via le menu de navigation sur le site. Si vous pensez que ces billets ne vous gêneraient pas s’ils étaient publiés au milieu des autres, alors dites-le-moi dans les commentaires et je les réintègre dans le flux normal. En attendant, j’ai trouvé un petit compromis pour ceux qui seraient tout de même intéressés par ces contenus geeks en plus du contenu habituel de ce blog : faire un billet récapitulatif des 5 dernières publications techniques dans les sous-catégories de « Geekitudes ». Et vous êtes en train de lire le premier de la série.
Au programme, les 5 premiers tutoriels publiés sont les suivants :
1. HTML & CSS : Faire précéder un texte par une image en HTML et CSS, tutoriel ultra-simple pour débuter. Technique de base à maîtriser avant d’aborder les autres.
![]()
2. WordPress : Exclure de la home et du flux RSS les billets d’une catégorie dans WordPress, la technique que j’ai utilisée pour justement exclure la catégorie « Geekitudes » de la home du blog et du flux RSS.
3. HTML & CSS : Ajouter une barre de sélection de langue en haut de votre site en HTML et CSS, ici on reproduit l’élégante barre de choix de langue du site Fubiz.

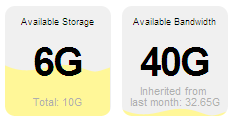
4. HTML & CSS : Créer une jauge verticale dynamique en HTML et CSS, on apprend à créer une jauge avec la technique des images tiles et les décalages CSS en arrière-plan.

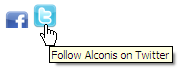
5. HTML & CSS : Créer une barre sociale dynamique grâce à CSS3 et HTML, on aborde un peu de CSS3 avec les transitions qu’on va utiliser pour créer une barre avec des boutons pour lier notre page aux différents réseaux sociaux de notre choix.

Et bien d’autres à venir !
Vous devez être connecté pour poster un commentaire.