Ce tutoriel reprend des choses déjà vues comme l’utilisation de listes ul pour disposer une suite d’éléments et les transitions CSS3 par exemple, mais aborde aussi de nouveaux concepts comme le fameux clear ou l’opacité d’image.
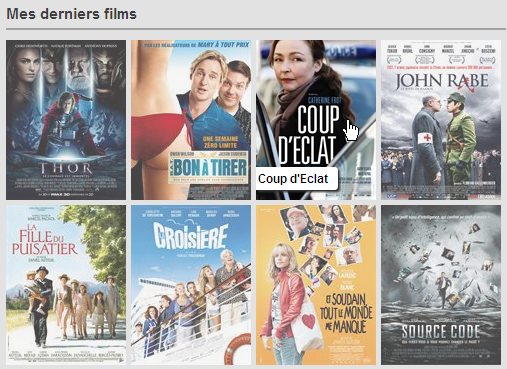
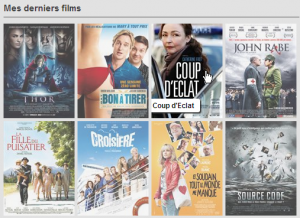
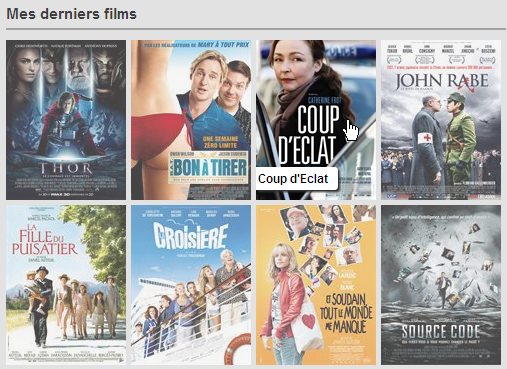
Au final, nous allons créer ensemble une galerie d’images. Chaque image est cliquable et animée lorsque l’utilisateur la survole : un titre coulisse par-dessus en venant de la gauche et l’image devient plus claire. Voici une image du rendu final. Aussi à partir de maintenant, je vais joindre un fichier ZIP avec les ressources du projet final. Comme ça vous pourrez visualiser le rendu final.

Le titre coulisse sur l'image au survol de la souris et l'image devient plus nette.
Ressources du tutoriel : [download id= »9″]
Attaquons l’HTML. Ici on a simplement un titre en h1 et une liste ul. Chacun des éléments li contient une image et un span avec le titre. Ce qui donne :
Bien passons au CSS qui va transformer tout ça en une belle galerie.
Commençons par un petit reset des familles qui enlève toute marge et padding de l’élément ul et toute bordure à nos images :
ul#incoming_movies {
margin: 0;
padding: 0;
}
#incoming_movies img {
border: 0;
}
Ensuite, stylons nos éléments li en enlevant le rond noir de base (list-style-type: none) et les alignant de manière flottante à partir de la gauche (float:left), en les espaçant de 5px à droite (margin-right) et en bas (margin-bottom) :
#incoming_movies li {
list-style-type: none;
float: left;
margin-right: 5px;
margin-bottom: 5px;
}
On en profite dès maintenant pour styler l’écriture du titre en utilisant l’élément a. Je n’explique rien ici, ça parle de soi-même :
#incoming_movies li a {
color: black;
font-family: Arial, serif;
text-decoration: none;
font-size: 12px;
font-weight: bold;
}
Passons maintenant au comportement de notre span qui contient notre titre. Celui-ci doit coulisser en apparaissant du bord gauche de l’image. Pour ce faire, on va positionner le span de façon absolue (position: absolute) par rapport à l’élément li qui va donc avoir une position fixée (position: relative). Puis, on va positionner le span à 10 px au-dessus du bord inférieur du li (bottom: 10px). Pour rendre l’effet d’apparition, on décale sur la gauche le span de la largeur de l’image (left: -120px). Ainsi, le titre va sembler flotter en dehors de l’image. Pour le cacher lorsqu’il est en dehors du cadre du li, il suffit d’ajouter à ce dernier la directive overflow:hidden. Ainsi, tout ce qui dépasse sera caché. Ensuite, pour finir avec l’apparition du titre, nous allons faire que lors du survol du li par la souris, le span va venir se replacer à sa position horizontale initiale (left:0px). On rajoutera une belle petite transition CSS3 sur la propriété left avec la fonction de timing ease-in-out pour avoir l’effet inverse aussi. Bien entendu, on va styler un peu notre span en lui donnant du blanc en couleur d’arrière-plan, l’aérer avec un peu de padding et lui ajouter une ombre portée (box-shadow) et des les bords de droite arrondis de 3px (border-radius). Donc tout ça nous donne le code CSS suivant :
#incoming_movies li {
list-style-type: none;
float: left;
margin-right: 5px;
margin-bottom: 5px;
position: relative;
overflow: hidden;
}
#incoming_movies li span {
position: absolute;
bottom: 10px;
left: -120px;
background-color: white;
padding: 4px 10px 4px 2px;
-webkit-box-shadow: 2px 2px 2px #333333;
-moz-box-shadow: 2px 2px 2px #333333;
-o-box-shadow: 2px 2px 2px #333333;
box-shadow: 2px 2px 2px #333333;
-webkit-border-radius: 0 3px 3px 0;
-moz-border-radius: 0 3px 3px 0;
-o-border-radius: 0 3px 3px 0;
border-radius: 0 3px 3px 0;
-webkit-transition: left 0.2s ease-in-out;
-moz-transition: left 0.2s ease-in-out;
-o-transition: left 0.2s ease-in-out;
transition: left 0.2s ease-in-out;
}
#incoming_movies li:hover span {
left: 0px;
}
A ce stade, vous devriez avoir cela :

Cliquer pour agrandir
On remarque deux choses :
- Un titre est trop long et dépasse de son décalage. Pour régler ceci, on va limiter la largeur maximum de nos span (max-width)
- Toutes les images sont sur la ligne. On aimerait qu’il n’y ait sur chaque ligne que 4 images. Pour ce faire, on pourrait limiter la largeur du ul et les éléments iraient à la ligne automatiquement par le float mais ça n’est pas flexible. Ce que je veux ici c’est avoir 4 images par ligne et c’est tout. Pour ce faire, on va utiliser la nouvelle pseudo-classe CSS3 :nth-child(..) qui permet de définir des comportement en fonction de la place de l’élément. La formule entre parenthèse peut être très variée. Pour notre exemple ici, on veut ajouter un clear:left tous les 5 éléments. On va donc mettre :nth-child(5n). Magique non ? Et surtout tellement plus simple que l’ancienne façon de faire.
#incoming_movies li span {
[...]
max-width: 100px;
}
#incoming_movies li:nth-child(5n) {
clear:left;
}
Revenons sur ce retour à la ligne. J’ai dit plus haut pour provoquer le retour à la ligne, j’utilise la directive CSS clear:left. Comment cela marche-t-il ? Le clear:left appliqué à un élément flottant signifie « je ne permets pas à cet élément d’avoir des éléments flottants sur sa gauche. » Du coup, le navigateur va provoquer un retour à la ligne puisque tous mes li sont flottants via la directive float:left. Le clear peut prendre les valeurs left (comme ici), right (si mes éléments étaient flottants à droite par exemple) ou encore both pour droite et gauche.
A présent, on a terminé ! J’ai personnellement rajouté un petit effet d’opacité pour mettre en valeur l’image survolée. Par défaut, je fixe l’opacité des images à 0.7 (opacity: 0.7) et au survol (pseudo-class :hover), je passe à 1.
#incoming_movies img {
border: 0;
opacity: .7;
-webkit-transition: opacity 0.3s ease-in-out;
-moz-transition: opacity 0.3s ease-in-out;
-o-transition: opacity 0.3s ease-in-out;
transition: opacity 0.3s ease-in-out;
}
#incoming_movies img:hover {
opacity: 1;
}
Vous pouvez télécharger les fichiers de ce tutoriel ici :
[download id= »9″]










































Vous devez être connecté pour poster un commentaire.